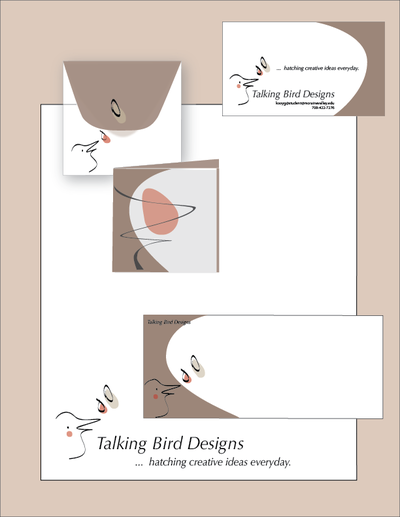
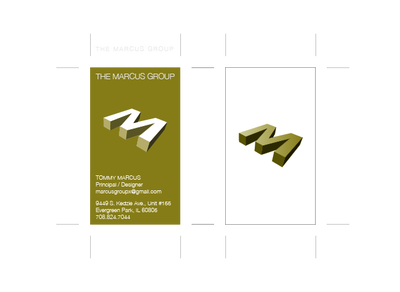
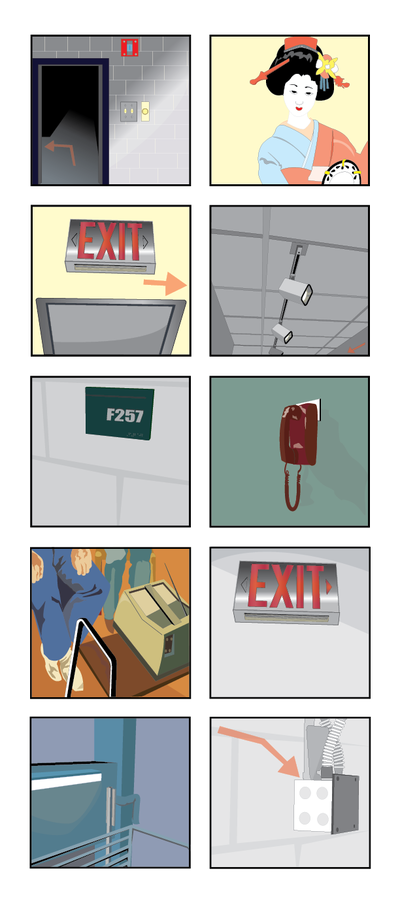
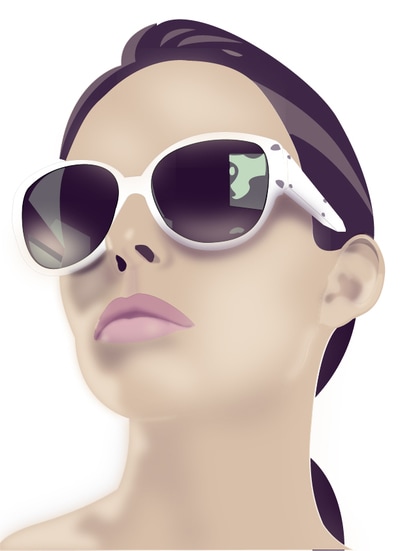
Portfolio of Student Work
Course Outlines
I. Course Identification
Prefix and Number ART 182
Course Title Digital Illustration
Hours
3 Credit Hours
0 Lecture/Demonstration
6 Lab/Studio
0 Clinical
6 Total contact hours per week
Pre-requisite: ART-146 or consent of instructor
II. Catalog Description
This art/graphic design studio course introduces vector-based illustration techniques. Investigates object-oriented graphics, curves, and shapes, blending, patterns, and textures. Also examines the manipulation of type fonts as objects. Fee is required. (6 contact hours)
III. Major Course Concepts
1. Computer system information
2. Layout
3. Front-end Design
4. Software
5. Input/output devices and techniques/files and storage
The student should--
IV. Expected Outcomes for Student Learning
Course Content Outcomes
Design
1. Learn to use the front-end design process effectively in the creation of layout-based projects.
2. Learn how to integrate principles of composition and design, typography, and visual communication to enhance the content of projects.
3. Learn about basic fonts, use of typography and basic typographic terminology such as leading and kerning.
Software
4. Have a clear understanding of the operation of main features (palettes and tools) of software used in this course.
5. Be able to import text and graphics.
6. Be able to work with type; create type on a path; link text boxes; and use text wrap.
7. Create custom colors and color palettes, swatches, and gradients.
8. Be able to work with text, graphics and unassigned boxes.
9. Create and use style sheets, object styles and master pages.
10. Produce a portfolio of work that will demonstrate the quality and substance of the students' thinking and layout abilities.
11. Be able to save, copy, delete, organize, understand & maintain document links and output the files they create to the appropriate format.
V. Assessment of Student Learning
A. Typical classroom assessment techniques
X Projects
Group participation
Objective tests
X Studio/Lab performance
Comprehensive final exam
X Electronic portfolios
Essays
Oral Examination
Research report
B. Required assignments
Summative final project
Significant writing component
C. Additional assessment information (optional).
1. Midterm
2. Critiques
3. Written Concepts
4. Electronic Portfolios--The digital portfolio is saved as a .pdf file that contains the four projects completed over the duration of the course. Concept statements are written for each project. The Electronic Portfolio is evaluated at the end of the semester as the students' Comprehensive Final Exam. The digital portfolio is also printed as a chapter in the students' book (portfolio) that includes all required coursework in the A.A.S. in Digital Art/Design, and often used to evaluate equivalency at other institutions.
Note: All general education eligible and transfer courses must include a writing component and a comprehensive final examination.
Prefix and Number ART 182
Course Title Digital Illustration
Hours
3 Credit Hours
0 Lecture/Demonstration
6 Lab/Studio
0 Clinical
6 Total contact hours per week
Pre-requisite: ART-146 or consent of instructor
II. Catalog Description
This art/graphic design studio course introduces vector-based illustration techniques. Investigates object-oriented graphics, curves, and shapes, blending, patterns, and textures. Also examines the manipulation of type fonts as objects. Fee is required. (6 contact hours)
III. Major Course Concepts
1. Computer system information
2. Layout
3. Front-end Design
4. Software
5. Input/output devices and techniques/files and storage
The student should--
- have a clear understanding of the operation of vector software’s main features.
- be able to use the basic palettes and tools to create documents.
- be able to import images into a document.
- be able to work with curves and paths.
- be able to create type in various styles and formats.
- be able to create masks, compound paths, and gradient type.
- have a basic understanding of basic type fonts and their use.
- be able to create custom colors and match specific color palettes.
- be able to create type on a path, import text and graphs, work with layers and patterns
- learn the procedures to prepare for printed output.
IV. Expected Outcomes for Student Learning
Course Content Outcomes
- Demonstrate a clear understanding of the operation of page-layout software's main features.
- Use the tools, menus and palettes to create documents.
- Produce and use basic font types.
- Import images into a document.
- Work with text boxes and typography.
- Create style sheets.
- Create graphic boxes and work with images.
- Create custom colors and match specific color palettes.
- Link text boxes, rotate items, run text around items or pictures, work with polygonal graphic boxes, and group items for maximum efficiency.
- Produce a portfolio of work that demonstrates the quality and substance of thinking and creative work.
Design
1. Learn to use the front-end design process effectively in the creation of layout-based projects.
2. Learn how to integrate principles of composition and design, typography, and visual communication to enhance the content of projects.
3. Learn about basic fonts, use of typography and basic typographic terminology such as leading and kerning.
Software
4. Have a clear understanding of the operation of main features (palettes and tools) of software used in this course.
5. Be able to import text and graphics.
6. Be able to work with type; create type on a path; link text boxes; and use text wrap.
7. Create custom colors and color palettes, swatches, and gradients.
8. Be able to work with text, graphics and unassigned boxes.
9. Create and use style sheets, object styles and master pages.
10. Produce a portfolio of work that will demonstrate the quality and substance of the students' thinking and layout abilities.
11. Be able to save, copy, delete, organize, understand & maintain document links and output the files they create to the appropriate format.
V. Assessment of Student Learning
A. Typical classroom assessment techniques
X Projects
Group participation
Objective tests
X Studio/Lab performance
Comprehensive final exam
X Electronic portfolios
Essays
Oral Examination
Research report
B. Required assignments
Summative final project
Significant writing component
C. Additional assessment information (optional).
1. Midterm
2. Critiques
3. Written Concepts
4. Electronic Portfolios--The digital portfolio is saved as a .pdf file that contains the four projects completed over the duration of the course. Concept statements are written for each project. The Electronic Portfolio is evaluated at the end of the semester as the students' Comprehensive Final Exam. The digital portfolio is also printed as a chapter in the students' book (portfolio) that includes all required coursework in the A.A.S. in Digital Art/Design, and often used to evaluate equivalency at other institutions.
Note: All general education eligible and transfer courses must include a writing component and a comprehensive final examination.
| ART 182 Syllabus | |
| File Size: | 67 kb |
| File Type: | |